UX design per esperienze che creano valore.
Coltiviamo relazioni significative con i nostri clienti ed impariamo a conoscerne le esigenze. Grazie a questa conoscenza, progettiamo esperienze che coniugano obiettivi strategici, design e tecnologia.
Approccio
Il nostro team internazionale di designer, ricercatori e sviluppatori software è estremamente competente in UX design, UX research, strategia per la customer experience, e sviluppo di applicazioni innovative. Lavoriamo a stretto contatto con i nostri clienti per massimizzare il valore di business della user experience.
Design strategy✕
La convergenza di strategia e customer experience genera opportunità di value innovation.
UX Benchmarking
La UX benchmarking consente di valutare la performance della user experience rispetto alla concorrenza per mezzo di parametri prestabiliti. Questa attività fornisce insight sul livello di competizione ed innovazione della UX rispetto al mercato. Variant usa un mix di tecniche differenti per ottenere informazioni più credibili. Benchmarking retrospettivo: gli utenti devono ricordare la loro esperienza più recente con un prodotto o servizio e rispondere a domande specifiche. Benchmarking basato su task: gli utenti devono utilizzare il prodotto o servizio in tempo reale e completare task specifici. Eventuali problemi dovuti all’interazione vengono registrati dall’intervistatore.
Strategia "Experience First"
I confini tra servizi, prodotti e piattaforme sono sempre più sfumati. Il consumatore moderno esige esperienze coerenti, rapide e di qualità. Adottare una strategia "experience first" significa ribaltare il processo strategico. Anzichè creare un prodotto per poi cercare di massimizzare la customer experience, si effettua un "reverse enginnering" dei pain point del pubblico per poi generare la customer experience ideale. Questa diveterà la base per innovare l'offerta e generare il massimo valore per il pubblico.
Blue ocean strategy per la value proposition
La strategia oceano blu consente di innovare la value proposition differenziandosi dalla concorrenza. Anzichè competere al ribasso in mercati super affollati, le aziende che si differenziano efficacemente creano una nuova domanda in uno spazio steategico esclusivo. Variant aiuta le azienda a mappare il posizionamento strategio rispetto alla concorrenza ed identificare le azioni necessarie per creare una strategia "experience-first" che, a partire dallo studio della customer experience, genera il massimo valore per il cliente finale.
Service design✕
Un’approccio innovativo per progettare servizi a partire dalla user experience.
Buyer personas
Le buyer persona sono una rappresentazione euristica dettagliata del tuo cliente ideale. Attraverso un mix di tecniche qualitative e quantitative, è possibile identificare aspetti chiave quali: come i clienti prendono le decisioni di acquisto, quali canali e media rappresentano i migliori touchpoint, quali sono i prolemi e le frustrazioni che riguardano il prodotto, quali sono i temi più interessano o emozionano il cliente. Una buyer persona dettaglia consente di generare nuove opportunità di valore attraverso un approccio user-centered.
Customer journey map
La moderna customer experience tiene conto del viaggio del cliente. Il cliente "viaggia" attraverso numerose fasi decisionali, in modo non lineare, fino ad arrivare alla decisione finale. Il viaggio è costellato di touch-point, ovvero occasioni di contatto tra azienda e cliente, dove si ha l'opportunità di influenzare la decisione attraverso la creazione di esperienze significative. Al fine di massimizzare la propensione di acquisto è necessario conoscere tutti i touchpoint e mapparne la natura (informazione, consapevolezza, decisione di acquisto, ecc.). Una customer journey mapttagliata è fondamentale per la creazione di una customer experience organicamente efficace.
Service Blueprint
Il Service Blueprint è una mappa visiva del servizio che fornisce una visione d'insieme a tutti gli attori coinvolti, a prescindere dal loro ruolo, consentendo loro di comprendere le caratteresitiche del servizio ed affrontarlo al meglio. L'attività di mappatura sovrappone il viaggio del cliente con le persone, le operazioni e le infrastrutture necessarie all'erogazione del servizio. Il viaggio del cliente viene scomposto nei suoi passaggi fondamentali, dal primo contatto all'abbandono del servizio. Per ciascuno di questi passaggi si individuano le operazioni necessarie ed i requisiti funzionali necessari per rispondere correttamente alla richiesta del cliente.
Customer support strategy
Il customer support è la voce di spesa che più di altre è cresciuta negli anni. Le aziende devono trovare un'equilibrio intelligente che consenta di fornire un supporto cliente soddisfacente ed al contempo compatibile con il budget aziendale. Sul mercato esistono molteplici soluzioni: chatbot, helpdesk, sistemi di ticketing. Tuttavia, non tutte le soluzioni sono efficaci e, se male applicate, rischiano di danneggiare l'esperienza in modi irreparabile. La mappatura dei servizi di customer support consente di individuare l'impatto di ciascuno strumento sulla user experience e sui processi aziendali al fine di determinare quali siano le scelte di customer support più strategiche.
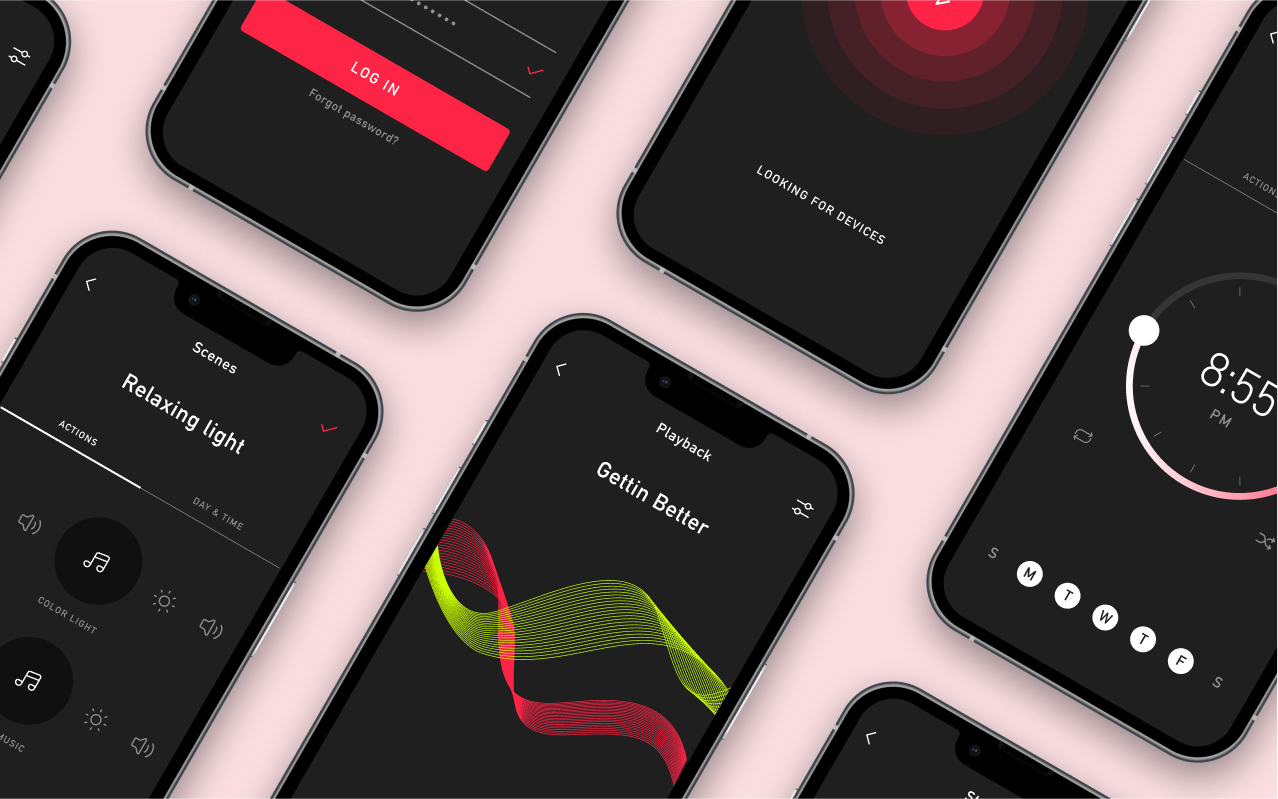
User experience design✕
Servizi, prodotti ed esperienze che massimizzano la soddisfazione del cliente.
Design system
Un Design Sistem organizza il linguaggio visivo del brand attorno a convenzioni che rendono il design scalabile, coerente ed efficiente. Conferisce al team di design un linguaggio comune grazie a pattern visivi (componenti grafiche modulari e riutilizzabili), linee guida sullo stile del brand, best practise su come progettare la UX in modo efficiente. E’ estremamente utile sia per la guida del tema di UX design interno, sia per la condivisione dei principi di design del brand verso team di sviluppo esterni.
Information architecture
Una piattaforma digitale ha il compito di coniugare una buona user experience con il raggiungimento degli obiettivi strategici aziendali. L’architettura dell’informazione consente di organizzare i contenuti all’interno di ecosistemi digitali al fine di agevolare l’utente nel raggiungere gli obiettivi che egli si prefigge. Una buona architettura dell’informazione rimappa le informazioni al fine di ottimizzarle la “findability” (la capacità di individuare velocemente i contenuti più importanti) e l’usabilità generale. In aggiunta, particolare attenzione è destinata creare flussi di marketing efficaci che non compromettano l’efficacia delle informazioni.
Wireframing
Il wireframe consente agli stakeholder di ottenere rapidamente un feedback visivo prima di iniziare la fase di desing vera e propria. Si tratta di un prodotipo a bassa fedeltà che può rappresentare schematicamente la struttura ed i flussi di navigazione di un prodotto digitale. Poichè non rappresenta il design finale, consente di discutere più liberamente sulla struttura informativa. La sua velocità di realizzazione consente di testare rapidamente molteplici alternative, riducendo quindi i costi ed i tempi di sviluppo.
Flussi di interazione
I flussi di interazione consetono di analizzare il modo in cui diversi tipi di utente interagiscono con un'interfaccia. Sono una rappresentazione visiva di tutti i possibili percorsi che l'utente può intraprendere, dall'atterraggio iniziale fino al completamento dell'interazione. Non tutti gli utenti utilizzano l'interfaccia nello stesso modo, e speso il viaggio non è lineare. I flussi di interazione consentono di confrontare velocemente scenari alternativi. Possono essere usati per analizzare l'efficacia di un'interfaccia esistente, o per validare la struttura di un nuovo design.
Progettazione a componenti
I prodotti digitali moderni sono complessi ed in continua evoluzione. La tradizionale progettazione a pagine o schermate è stata sostituita dal design di componenti modulari. Progettiamo sistemi di design basati su componenti modulari e riutilizzabili che consentono di evolvere la user experience in un numero infinito di combinazioni, pur mantenendo la coerenza del linguaggio visivo. In fase di progettazione, temiamo conto dell’intero ecosistema del brand per realizzare un linguaggio visivo che può essere declinato in tutti i touchpoint del brand.
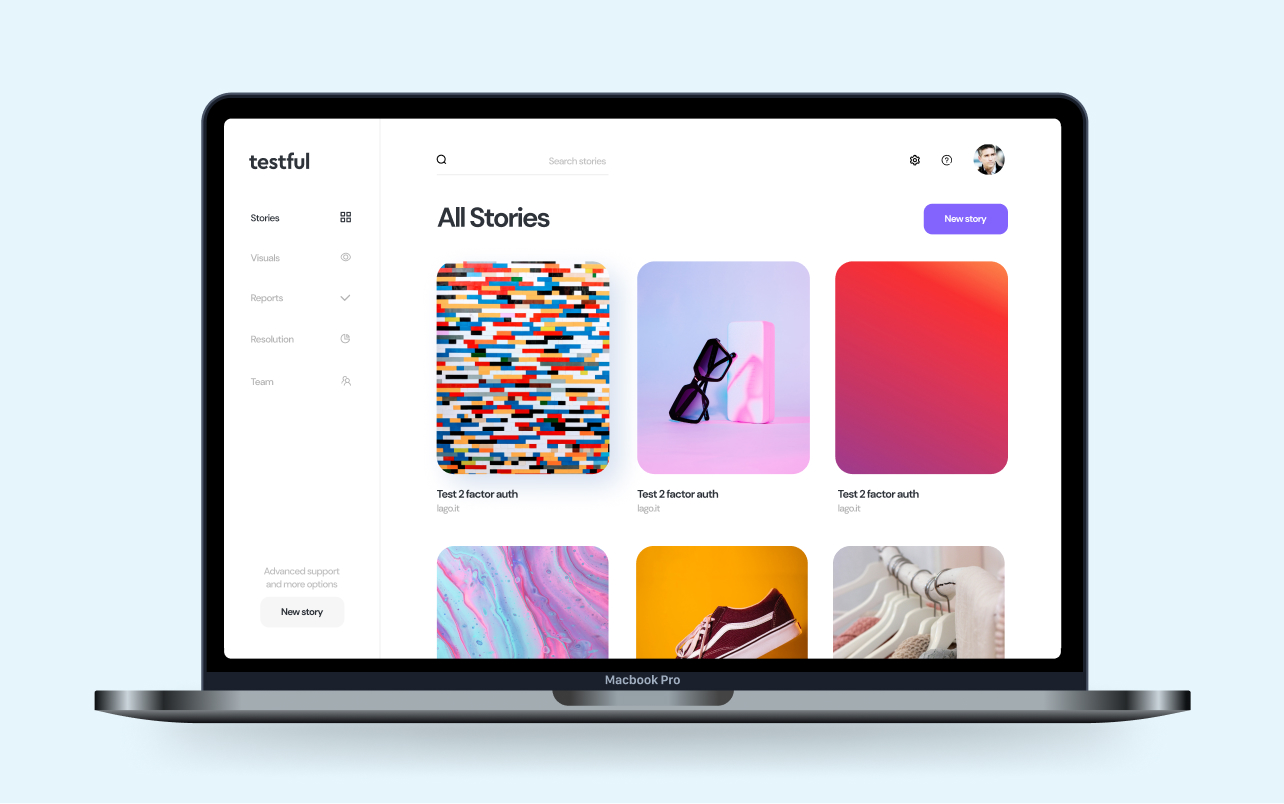
User interface design✕
Studio di interfacce usabili, in grado di comunicare al meglio le funzionalità.
Sviluppo di interfacce (UI design)
La progettazione delle interfacce è una delle attività principali del design human-centered. La user interface è il punto di contatto tra il pubblico e le funzionalità del prodotto; lo studio della user interface deve rispondere alla sfida di creare esperienze esteticamente appaganti, semplici da utilizzare e capaci di raccontare il messaggio del brand. Il nostro team di designer è in grado di progettare interfacce di alta qualità nel rispetto delle miglori best practise internazionali, utilizzando metodologie innovative quali la prototipizzazione rapida.
Prototipi interattivi ad alta fedeltà
Un prodotipo visivo ad alta fedeltà è una simulazione grafica completa di un sito o un'applicazione. Il protipo è visivamente identico alla versione finale e contiene molti elementi di interazione. Consente uno sviluppo più rapido del prodotto digitale poichè consente di simulare la user experience finale senza la necessità di spendere risorse nello sviluppo. Poichè il prototipo è interattivo, può essere usato per raccogliere feedback da stakeholder, consulenti o utenti reali. I feedback raccolti possono essere usati per produrre nuove iterazioni della user experience.
Creative benchmarking
La creative intelligence è un report dettagliato che consente di tenere traccia dell'evoluzione delle aspettative del pubblico e, di conseguenza, offre indicazioni utili al miglioramento della user experience. Le esigenze degli utenti sono in continuo cambiamento. Esse possono variare per via delle tendenze di settore, della diffusione di nuove tecnologie o della presenza sul mercato di nuovi competitor che presentano esperienze innovative. Il report sulla creative intelligence contiene un sommario delle principali tendenze di settore, un'analidi delle opportunuità e delle minacce relative ai fattori esterni, ed indicazioni specifiche sulle aree di miglioramento della user experience.
Developer handoff
Il lavoro di design non finisce con la consegna del progetto grafico. Tutti i design sono pre-analizzati dai nostri sviluppatori software per garantirne la fattibilità tecnica in fase di sviluppo. Dedichiamo particolare attenzione al modo in cui l'interfaccia si comporta in modalità responsive, allo sviluppo delle animazioni ed alle micro-interazioni. Il design è affiancato da un kit di linee guida che aiutano gli sviluppatori riprodurre fedelmente la user experience. Affianchiamo l'attività di sviluppo per minimizzare evntuali difficoltà operative.
Interfacce vocali ed ibride✕
Studio di esperienze ibride legate alla convergenza tra mondo fisico e digitale.
Phygital design
La parola "phygital" deriva dall'unione delle parole fisico e digitale. Una user experience phygital punta ad integrare funzionalità digitali all'interno dell'esperienza fisica dell'utente, e viceversa. Una strategia di phygital design crea numerosi vantaggi. Consente di offrire all'utente un'esperienza immersiva e personalizzata, senza rinunciare alla comodità dgli acquisti online; offre opportunità di snellire i processi di vendita e, con essi, i costi operativi; consente infine di ottenere dati quantitavi utili al miglioramento della strategia di marketing.
Interfacce vocali
Progettiamo esperienze conversazionali basate sull'interazione vocale. Le interfacce conversazionali possono essere usate per sviluppare semplici applicazioni di riconoscimento vocale, oppure per creare esperienze di interazione avanzata basate su pattern di interazione personalizzati. La voice experience consente di generare esperienze immersive per l'utente retail. Può inoltre essere usata per migliorare la produttività delle attività produttive.
Sviluppo chatbot
Creiamo sistemi di interazione basati su chatbot studiando pattern di interazione personalizzati. Le chatbot creano mumerose opportunità strategiche: aumentano da soddisfazione del cliente; consentono di prequalificare la richiesta dell'utente; determinano un risparmio nel costi di customer support; permettono di generare interazioni proattive in aree critiche della user experience.
Media integration✕
Copy strategy e media selection integrano la user experience per emozionare il pubblico.
Microcopy per la uX
Il microcopy è l'insieme delle piccole interazioni testuali che compongono l'interfaccia. Si pensi ad esempio a notifiche di errore o conferma, etichette dei pulsanti, campi di compilazione di un form, voci dei menu. Consente di ottimizzare l'usabilità dell'interfaccia, ma può anche essere usato per indirizzare l'utente verso gli obiettivi di marketing prefissati. Un microcopy efficace deve essere esplicativo ma sintetico. Richiede di saper armonizzare il tono emozionale del brand con i vincoli funzionali dell'interfaccia.
Selezione dei media
Le interfacce grafiche sono spesso integrate da elementi visivi addizionali: iconografia, illustrazioni, scatti fotografici, video, animazioni. Al fine di creare una user experience strategica per l'azienda e soffisfacente per l'utente, abbiamo adottato un approccio integrato al media buying. Gli asset vengono selezionati contestualmente alla progettazione visiva tenendo conto di molteplici fattori: colori, layout dell'interfaccia, messaggio del brand, usabilità generale, obiettivi strategici. Al termine della progettazione, forniamo un set di linee guida per la selezione dei media più adatti in vista di futuri sviluppi della user experience.
Copy design strategy
L'attività di copy design strategy individua tutti i casi d'uso dell'interfaccia al fine di indicare al copywriter come strutturare correttamente i contenuti testuali. E' complementare allo studio dell'architettura dell'informazione. I casi d'uso individuati vengono parametrizzati per fornire indicazioni operative. I casi d'uso più comuni riguardano: la lunghezza ideale di titoli e sottotitoli, la lunghezza minima e massima dei testi per ciascuna sezione, il numero minimo e massimo di voci di menu, il numero minimo e massimo di categorie e sottocategorie, la lunghezza massima delle etichette di navigazione. Il rispetto dei parametri assicura che l'interfaccia mantenga un livello ottimale di usabilità.
Se sei interessato a lavorare con noi, contattaci via email; ti risponderemo quanto prima.
info@variant.design